イントロダクション。
一方 WordPressの既存のテーマを利用すればわずかな期間できれいなホームページを完成することができます。HTM 言語の知識をほとんど使うことなく綺麗なページを作ることができます。更にone Stepレベルアップしましょう
開発環境を整えましょう
1.ノートパソコン+外付けDisplay
作業効率、機動性を考えるとノートパソコンに大型外部ディスプレイをつなぎ、別途外付けキーボードを準備すれば、作業効率は格段にアップします
最後にノートパソコン本体の画面設定を2画面設定にして準備完了です
2.ワードプレスに必要な基礎知識の準備。
◎まずはHTML言語でしっかり基礎を固めましょう
管理画面を利用して記事を書く場合は、必要ありませんが。ワードプレスの基礎は HTML言語です。
0から勉強しても半年頑張れば基本的な知識がマスターできると思います。
もちろんワードプレスを勉強しながらでも学習は可能ですが。最初にしっかりとHTML言語の勉強をしておいたほうが本格的にWordPressを勉強する際、効果が上がると思います
HTML言語の学習には–
近年スマートホンの普及は著しい普及率は80%を超えています、それに伴いインターネット利用もパソコンからスマートホンに移っているのが現状です
パソコン・スマートホン両方に対応するデザインの学習が必要です

この本はパソコン・スマート 2つのデバイスに対応した
responsiveデザインの学習ができます
ネット上の用語説明はこちらを参考にしてくださいhttps://gmotech.jp/semlabo/seo/blog/responsive_design/
VisualStudioCodeの利用が必須
マイクロソフト社が無料で提供している。editor
VisualStudioCodeを利用する事により、作業効率が倍増します
VisualStudioCodeについて
私自身も、youtube動画等でWordPressの学習動画で勉強した際に、見つけました、初心者の方にはむずかしいかもしれませんが、このediter の操作方法に精通しているか否かによって開発の作業効率は格段に上がります
you tubeにVSCode専用の学習動画もありますので、HTML言語を学習する際一緒にマスターしましょう

ⅡHTML & CSS 基本中の基本
HTML言語でサイト作成、デザインはCSS側で処理するというルールをしっかり理解しておきましょう
HTML側でデザインを設定することもできますが いざデザイン変更の際などに
このルールにのっとってコーディングした意義を実感すると思います
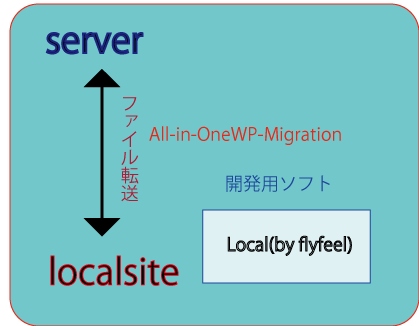
Local(by flyfeel)開発用プログラム

基本プログラムは無料提供されています
localパソコン上に仮想サーバーを設定します
local の役割をしっかり把握しましょう
Localパソコンの仮想サーバーにwordPressをインストール
記事が完成したら Localサーバー上の全データを本サーバーにアップロード
本サーバー自体にも一番負荷がかからないベストの開発手順です

All-in one WP migration(プラグイン)
localServer上のwordpressの全データを本サーバーに転送を可能にするプラグインプログラム
このプラグインプログラムのおかげで、仮想サーバーと本サーバー双方向にデータ転送が可能になります、更にデータのexport, inportも簡単に処理ができる開発環境を実現します


